Улучшаем функцию Кто Онлайн для uCoz |
| 5-07-2013, 17:31 | автор: admin | категория: Бесплатные скрипты | (комментариев: 0) | | |
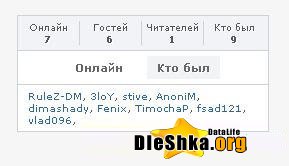
 Шаг 1 - Переименовываем текст в статистике.: Для начала идет поменять обычные надписи статистики юзеров uCoz на свои, для этого заходим: в Администратор панель => Подмена обычных надписей => Статистика "Кто Онлайн" и сменяем последующий текст на собственный: Онлайн всего: на Онлайн Гостей: на Гостей Юзеров: на Читателей Шаг 2 - Установим JS: Основная » Управление дизайном » Редактирование шаблонов перед накрывающим тегом ставим скрипт. Шаг 3 - Установим HTML: Сейчас на страничку сайта устанавливаем последующий html основа: $ONLINE_COUNTER$ Онлайн Кто был $ONLINE_USERS_LIST$  Шаг 4 - Установим CSS: /* Статистика юзеров uCoz ------------------------------------------*/ .cell_uo { float:left; width:250px; background: #fff; border: 1px solid #CAD3DA; } .uzer_info { float:left; width:250px; margin-bottom: 10px; padding: 5px 0px; background: #F1F3F7; border-bottom: 1px solid #CAD3DA; font:9px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #fff; } #onl1, #onl2, #onl3, #onl4, #onl1 b, #onl2 b, #onl3 b, #onl4 b {float:left; width:61px; text-align:center;} #onl2 {border-right: 1px solid #CAD3DA; border-left: 1px solid #CAD3DA;} #onl4 {border-left: 1px solid #CAD3DA;} #tabs_online {text-align:center;} .uo_ul{ margin:0; padding:0; list-style:none; } .uo_ul li { display: inline; margin: 0px 5px 0px 5px; } .uo_ul li a { color:#666; font-weight: bold; padding: 5px 10px 5px 10px; text-shadow: 1px 1px 1px #fff; } .uo_ul li a.selected,ul .uo_ul li a.selected:hover, .uo_ul li a:hover {color: #666; background:#F1F3F7;} .uo_ul li a:focus {outline:0;} .uzer_online, .uzer_allist { width:230px; overflow: hidden; text-align:left; margin-top: 10px; padding: 5px 10px 5px 10px; border-top: 1px solid #cecece; font:10px Verdana,Arial,Helvetica, sans-serif; } Примечания: В данном решении я употреблял скрипт Табов и Кто сейчас был, к раскаянию создатель заключительного скрипта мне безызвестен, но ежели вы понимаете его, то сообщите мне о этом ниже в комментах. Незабываем активировать на сайте uCoz функцию "Кто Онлайн" в основных настройках Администратор панели. На этом всё, спасибо за внимание! |
|
Похожие новости | |
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
