Tоп пользователей с дополнительной информацией V2 для uCoz |
| 5-07-2013, 17:31 | автор: admin | категория: Бесплатные скрипты | (комментариев: 0) | | |
|
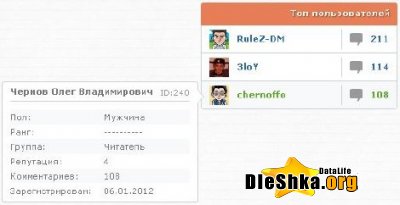
Всем благого дня, сейчас мы будем творить информер топ юзеров по комментариям uCoz, при наведении на которые возникает доборная информация о юзере и всё на css
Шаг 1 - Творим информер: Для начала нам идет создать и установить на страничку сайта подходящий нам информер юзеров, для этого заходим в Администратор панель => Приборы => Информеры => Создать информер Раздел: Пользователи Метод сортировки: колл. комментарий Количество материалов: 10 Количество колонок: 1 удаляем ветхий код и устанавливаем новейший: bottom_no" target="_blank" >[img]http://dleshka.org/"/> $USERNAME$ $COM_POSTS$ $FULL_NAME$ ID:$USER_ID$ Пол:$GENDER$---------- Ранг: $RANK_NAME$---------- Группа: $GROUP_NAME$ Репутация: $REPUTATION$ Комментариев: $COM_POSTS$ Зарегистрирован: $REG_DATE$ А сейчас на страничку сайта в необходимое место устанавливаем html основа с информеров: Топ пользователей $MYINF_1$ Не запамятовывайте, что $MYINF_1$ является номером вашего информера и его стоит прописывать системной переменной, но не отдельной ссылкой на js. Шаг 2 - Установим CSS: Сейчас когда данное решение практически готово, пропишем ему последующие css стили: /* Tоп юзеров с доборной информацией ------------------------------------------*/ .top_user { float:left; width:250px; background: #fff; border-radius:3px; border: 1px solid #CAD3DA; } .top_user_title { font:11px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #B0431B; text-align:right; font-weight:700; color:#fff; float:left; width:232px; height:20px; background:#e77e57; margin: -1px -1px 0px -1px; padding: 7px 10px 3px 10px; border-radius:3px 3px 0px 0px; } .ddm_top_user { float:left; display:block; position:relative; } .drop_top_user { float:left; width:230px; font-weight:700; height:25px; padding: 5px 10px 5px 10px; border-bottom: 1px solid #CAD3DA; } .drop_top_user img { float:left; width:25px; height:25px; margin-right: 10px; } .drop_top_user strong { float:left; margin-top: 5px; } .drop_top_user span { float:right; width:55px; height:20px; text-align:right; padding: 5px 0px 0px 5px; border-left: 1px solid #CAD3DA; background: url( ico_comment.png)no-repeat left; } .ddm_top_user:hover{ background:#F7F9FB; } .ddm_cell_user, .ddm_ugol_user{ width:250px; } .ddm_cell_user { left:-999em; z-index:998; margin:0px auto; position:absolute; border:1px solid #CAD3DA; border-radius:3px; } .ddm_content_user { color:#777; margin:0; width:230px; padding:5px 10px; overflow:hidden; background:#fff; border-radius:3px; } .ddm_top_user:hover.ddm_cell_user{ top: 0px; right:255px; left:auto; } .ddm_ugol_user { height:17px; top: 10px; right: -9px; position:absolute; background:url( angle_right.png)no-repeat right; } .ddm_content_top { float:left; width:100%; margin-bottom: 10px; padding: 0px 0px 5px 0px; border-bottom:1px solid #CAD3DA; } .ddm_content_top span { float:right; margin-top:2px; font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; } .ddm_content_user ul{ margin:0; padding:0; list-style:none; } .ddm_content_user li{ float:left; width:100%; padding: 3px 0px 3px 0px; } .ddm_content_user li span{ float:left; width:120px; } .cu_li1 {background:#fff} .cu_li2 {background:#F7F9FB;} .bottom_no { border-bottom:none; } Шаг 3 - Установим JS: А для того чтоб в появляющейся ячейки с доборной информацией юзера, не пришлось вручную прописывать классы чётным перечням, идет установить вниз странички перед накрывающим тегом последующий js |
|
Похожие новости | |
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.